Android XR will support several input methods, with Google even building a “Gesture navigation” system that uses the familiar 3-button layout.
When you bring up your hand, a circle housed in a floating diamond container appears. If you bring your thumb and forefinger together to pinch it, you’ll get a pill with the familiar “Back” triangle, “Launcher” circle, and “Recents” square. You slide to the button you want and then let go to press down.
This is referred to as “Gesture navigation” in Android XR, even though it looks like 3-button navigation on phones. It looks more efficient than tapping a button on the headset to go back every time.
More broadly, Android XR supports Hand Tracking and Eye Tracking, with Google building an “Auto Detect” feature that allows users to easily switch between both. There’s also keyboard, mouse, and controller input, as well as voice with Gemini.

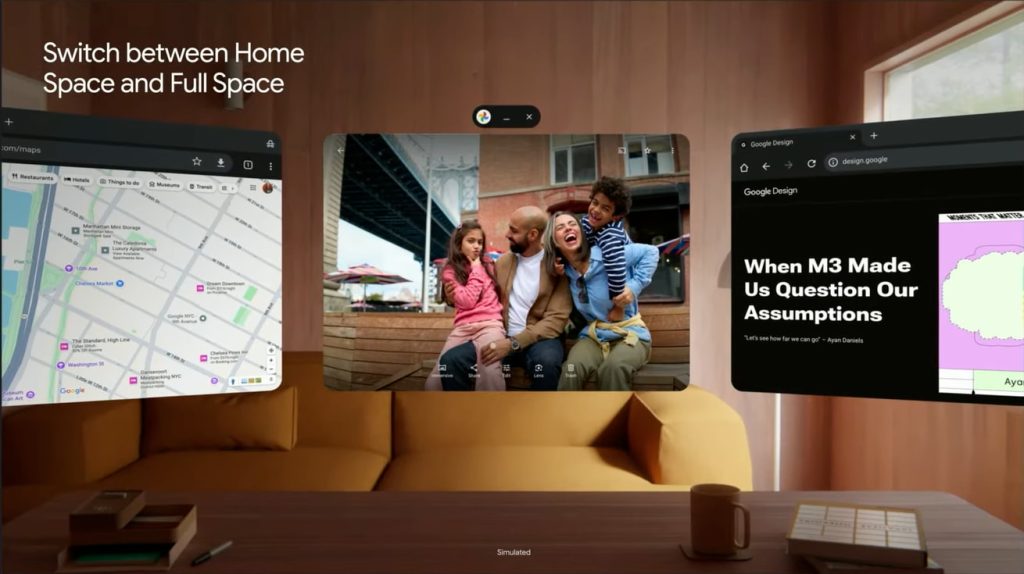
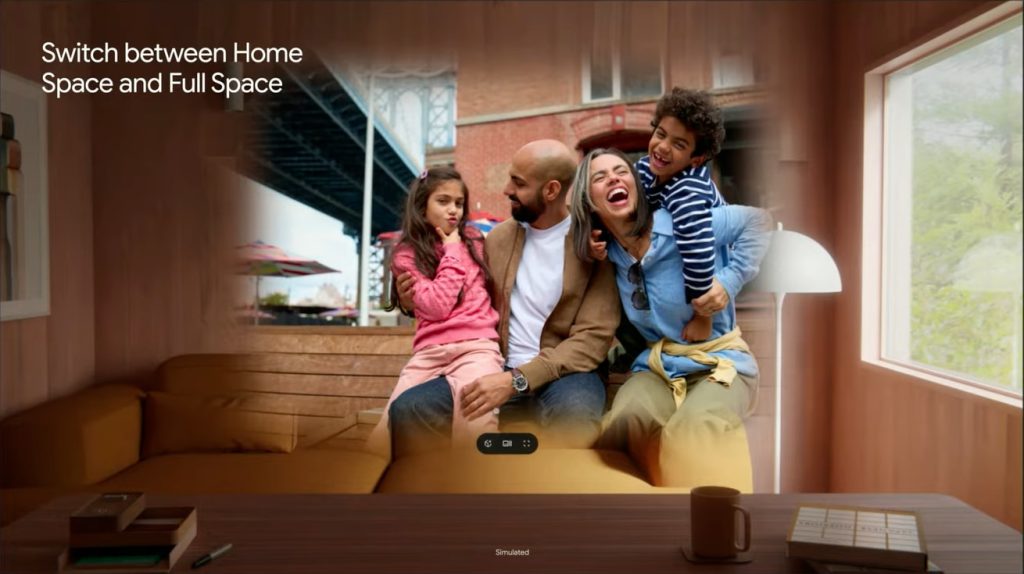
Meanwhile, apps in Android XR can open in one of two spaces. In Home Space, an application “coexists alongside other apps,” with this being the default way apps launch to allow for multitasking where everything has a “flat 2D UI.”


Developers can have software or specific features open in Full Space where the “app takes center stage, while other apps are optimized and minimized.” An example of this is jumping from a flat Google Photos slideshow to the faux 3D mode, or viewing 3D models that you access from Google Search.
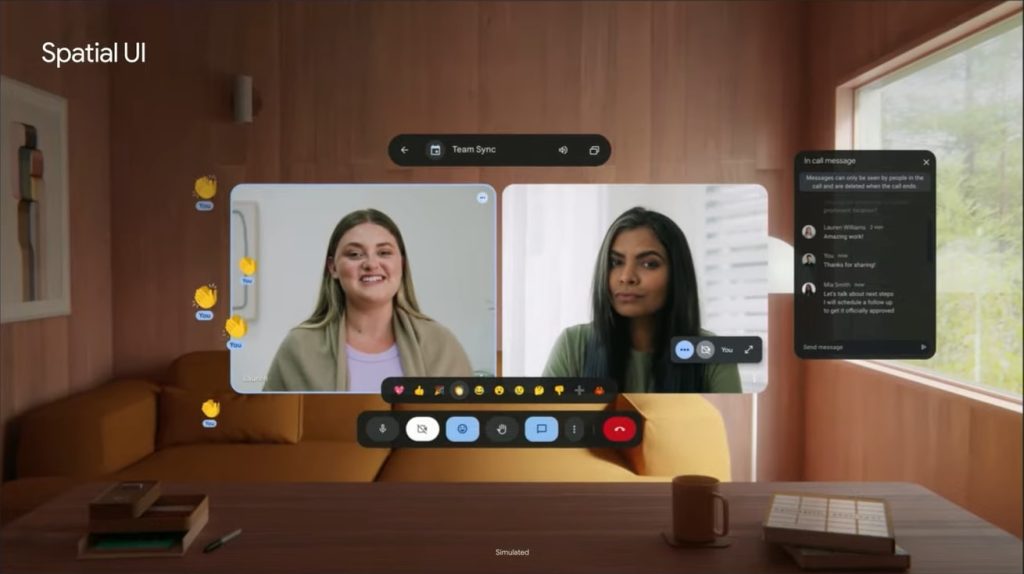
Google TV showcases a Full Space experience with a large carousel, while Google Meet has floating “orbiters” that separate from the main window.
You can break out navigation or action bars into orbiters to give more space to your content. And you can add spatial elevations to your components.
There’s also the ability to offer custom environments, which you don’t interact with, like the faux home theatre setting in Google TV.
It’s best to position primary content in the most comfortable area, centered in front of the user with a horizontal FOV of 41 degrees. Otherwise, if the UI panel is too large, users may get fatigued quickly if they’re having to move their heads too often. Android XR is designed to automatically adjust the UI size based on the user’s field of view. This ensures UI elements are easy to interact with no matter how near or far your app is positioned.
FTC: We use income earning auto affiliate links. More.